This Item Ships For Free!
React element command 2016 deals
React element command 2016 deals, GitHub react pdf viewer react pdf viewer A React component to view a PDF document deals
4.88
React element command 2016 deals
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
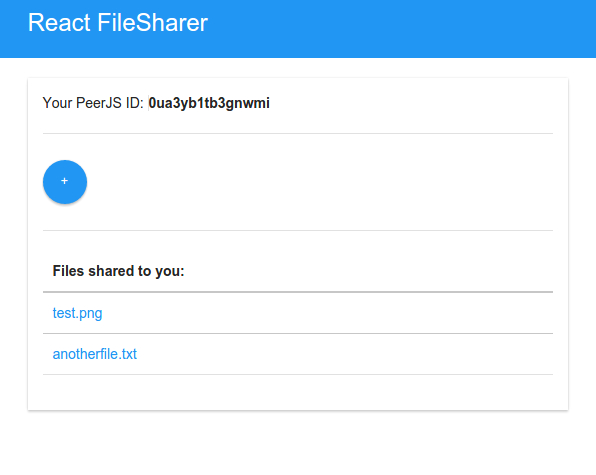
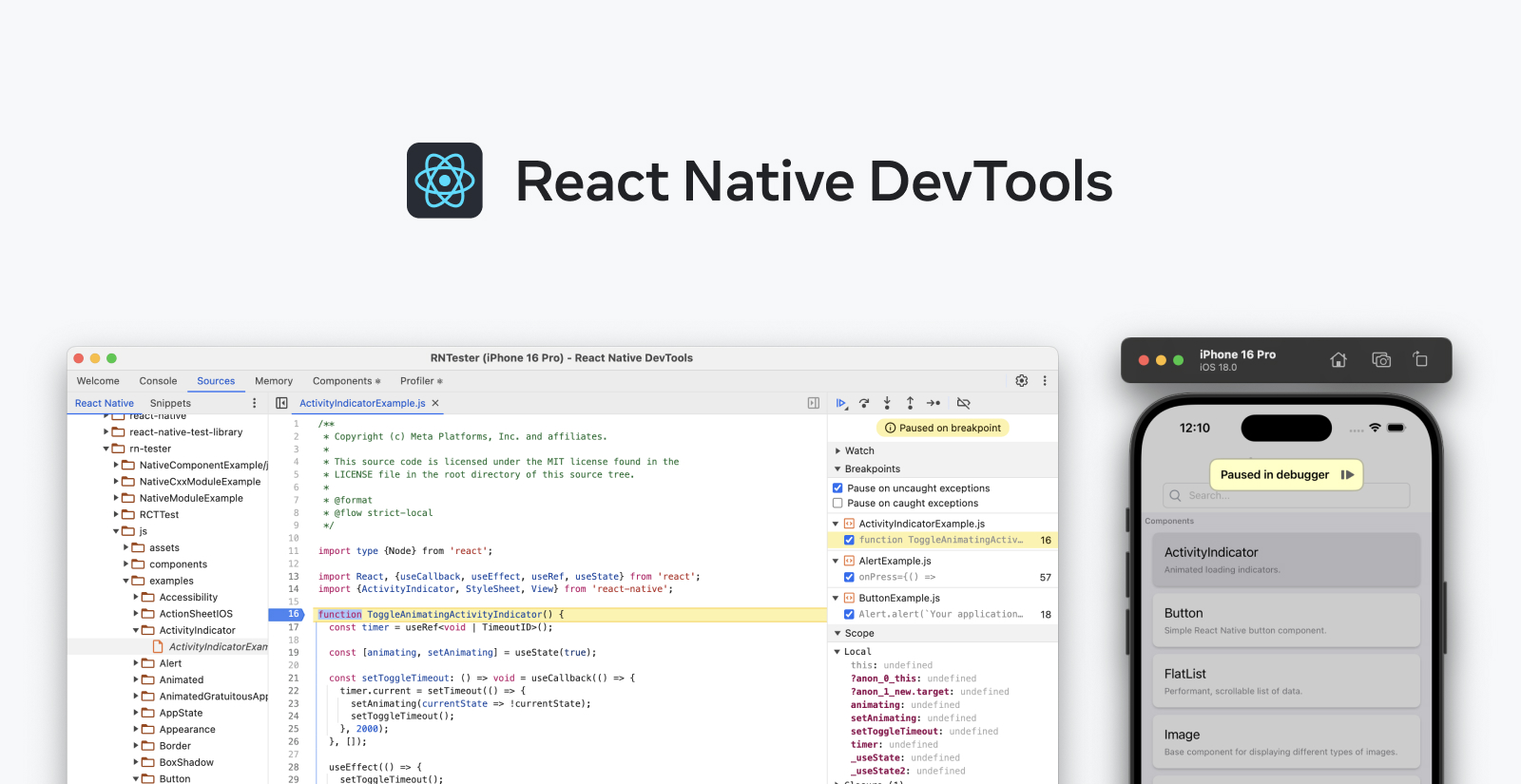
The current state of using React Three Fiber in React Native Expo deals, React Native Default iOS Item Cell Reactscript deals, React Native 0.76 New Architecture by default React Native DevTools and more React Native deals, Build a Peer to Peer File Sharing Component in React PeerJS SitePoint deals, Home deals, Angular vs. React A side by side comparison Hygraph deals, Choosing Between React and Svelte Selecting the Right JavaScript Library for 2024 deals, GitHub react pdf viewer react pdf viewer A React component to view a PDF document deals, Introducing v2.3.0 NextUI Beautiful fast and modern React UI Library deals, How to use SVGs in React LogRocket Blog deals, Create an ASP.NET Core app with React Visual Studio Windows Microsoft Learn deals, 25KB 2001 null null null null null 21 21 1 2003 null Gh1rxKWtXmqLHM deals, Let s Build a Financial Dashboard with React deals, Yes React is taking over front end development. The question is why deals, How to return multiple elements the right way in React 16 Tutorial deals, javascript React Native how to inspect the UI elements Stack Overflow deals, React table A complete guide Hygraph deals, React element clearance command 2016 deals, React Server Side Rendering With Node And Express Smashing Magazine deals, React element command sales 2016 deals, Welcome to Syncfusion ReactJS controls deals, React hotsell element command deals, Yes React is taking over front end development. The question is why. by Samer Buna EdgeCoders Medium deals, React element clearance command 2016 deals, React.createElement React with Symfony SymfonyCasts deals, javascript how to fix this warning in reactjs Warning React does not recognize the showLabel prop on a DOM element. showing in console log Stack Overflow deals, Create React Components from The Command Line with Agrippa by Nathan Sebhastian Bits and Pieces deals, 351KB 2001 null null null 21 18 21 9 1 2003 null I2yuP3YqsV9LJM deals, React hotsell element command deals, React element clearance command 2016 deals, reactjs How to solve JSX element implicitly has type any error Stack Overflow deals, React hotsell element command deals, React element command sales 2016 deals, google chrome devtools How do you inspect a react element s props state in the console Stack Overflow deals, React hotsell element command deals, Product Info: React element command 2016 deals.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7472337